前言
无意间看到了关于hexo-tag-aplayer插件的官网,正好我的博客没有集成音乐播放器,顿时来了兴趣,研究了一下午将我的博客集成了播放器,基于hexo的博客,本文包含了网易扒歌单的方法、博客任意位置的插入组件及歌单页面的创建。
扒歌单
我在扒歌单这步确实踩了很多坑,在这里记录一下最优的方式,及简单总结遇到的坑
登录网易云音乐,将自己喜欢的歌曲放入自己的歌单,或者找到别人的歌单
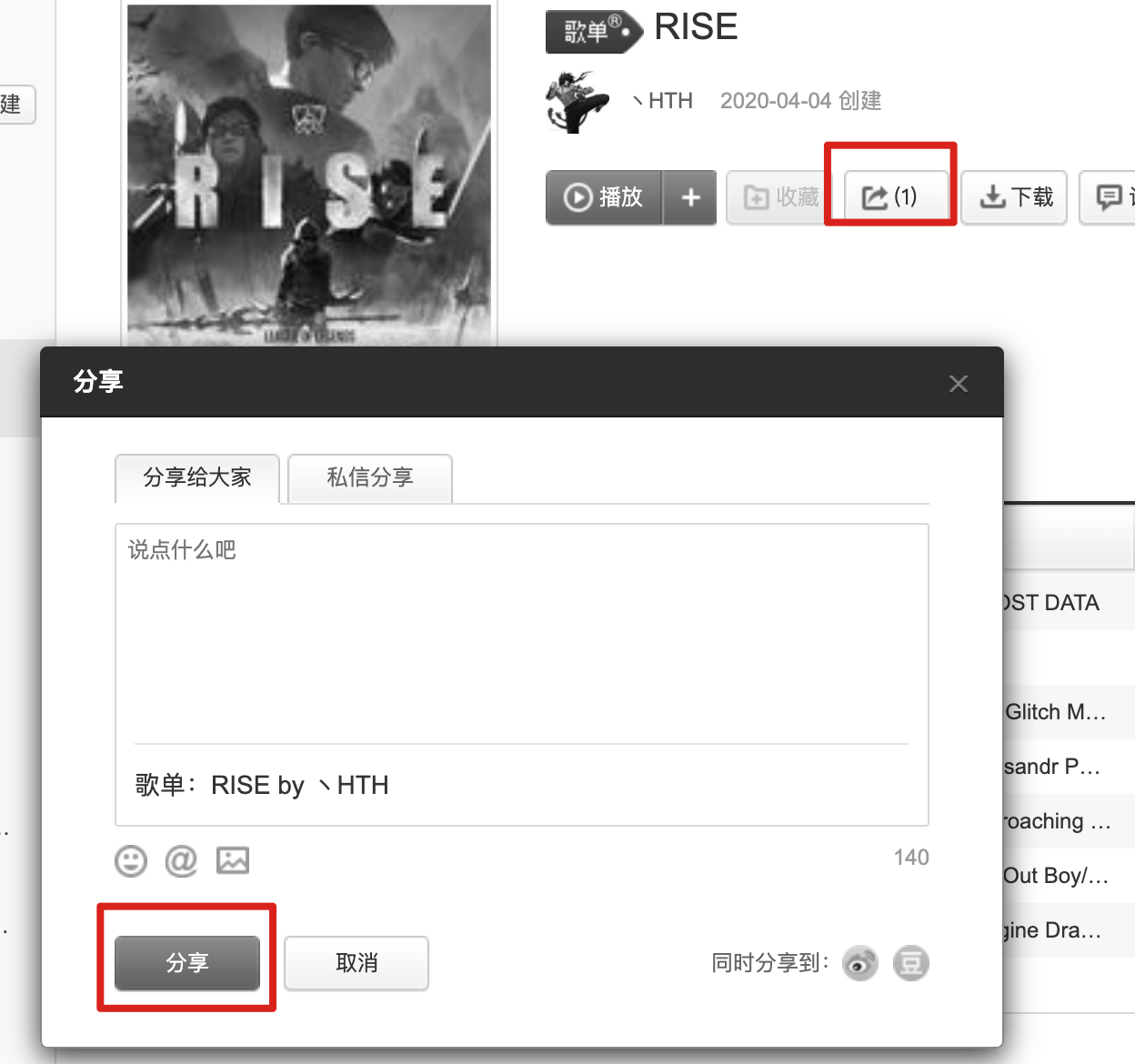
分享歌单

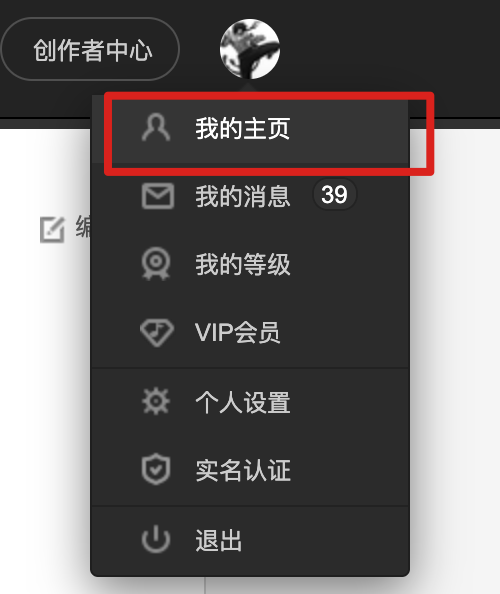
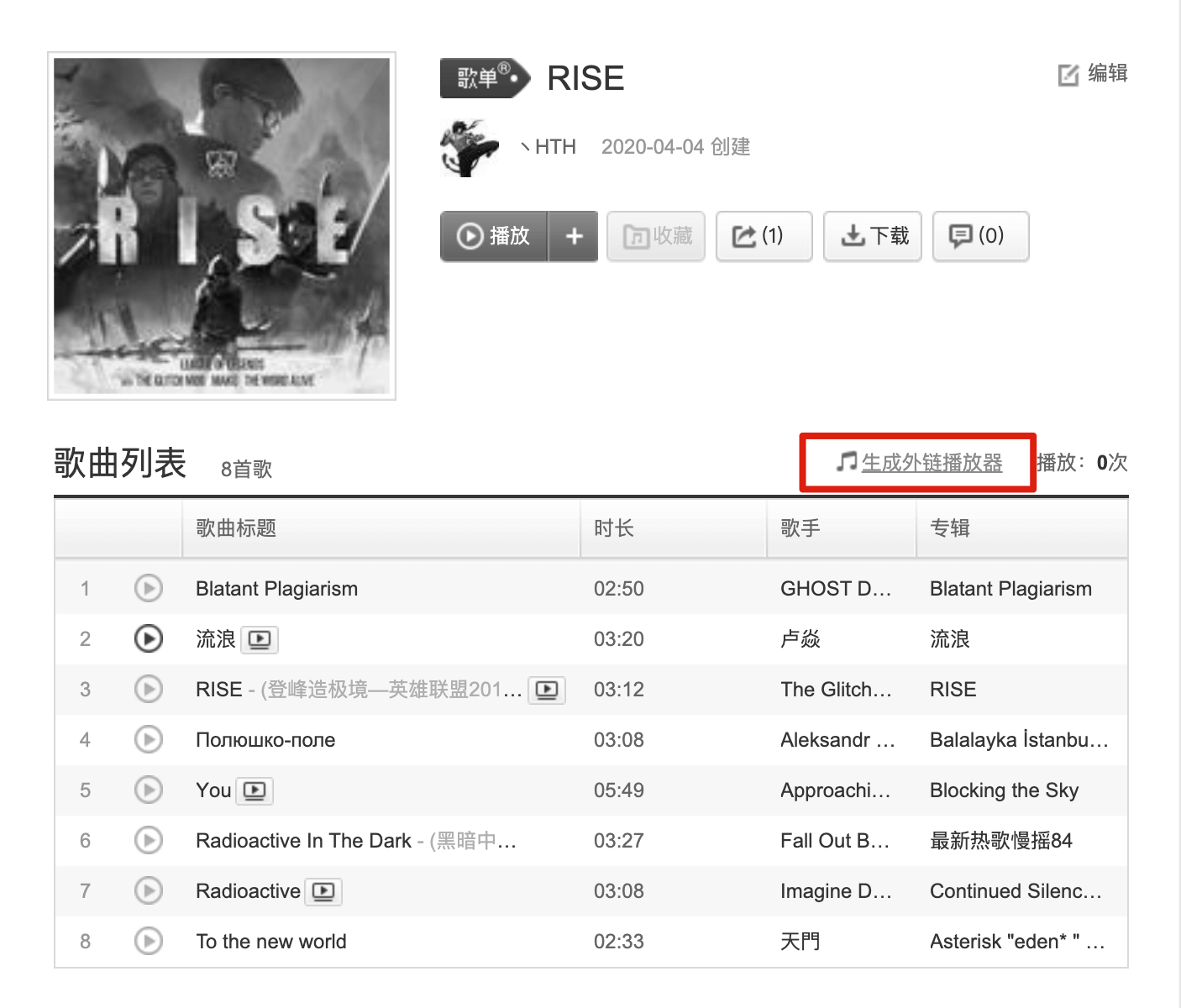
进入我的主页,进入自己分享的歌单详情里,就可以看到歌单的外链生成按钮了


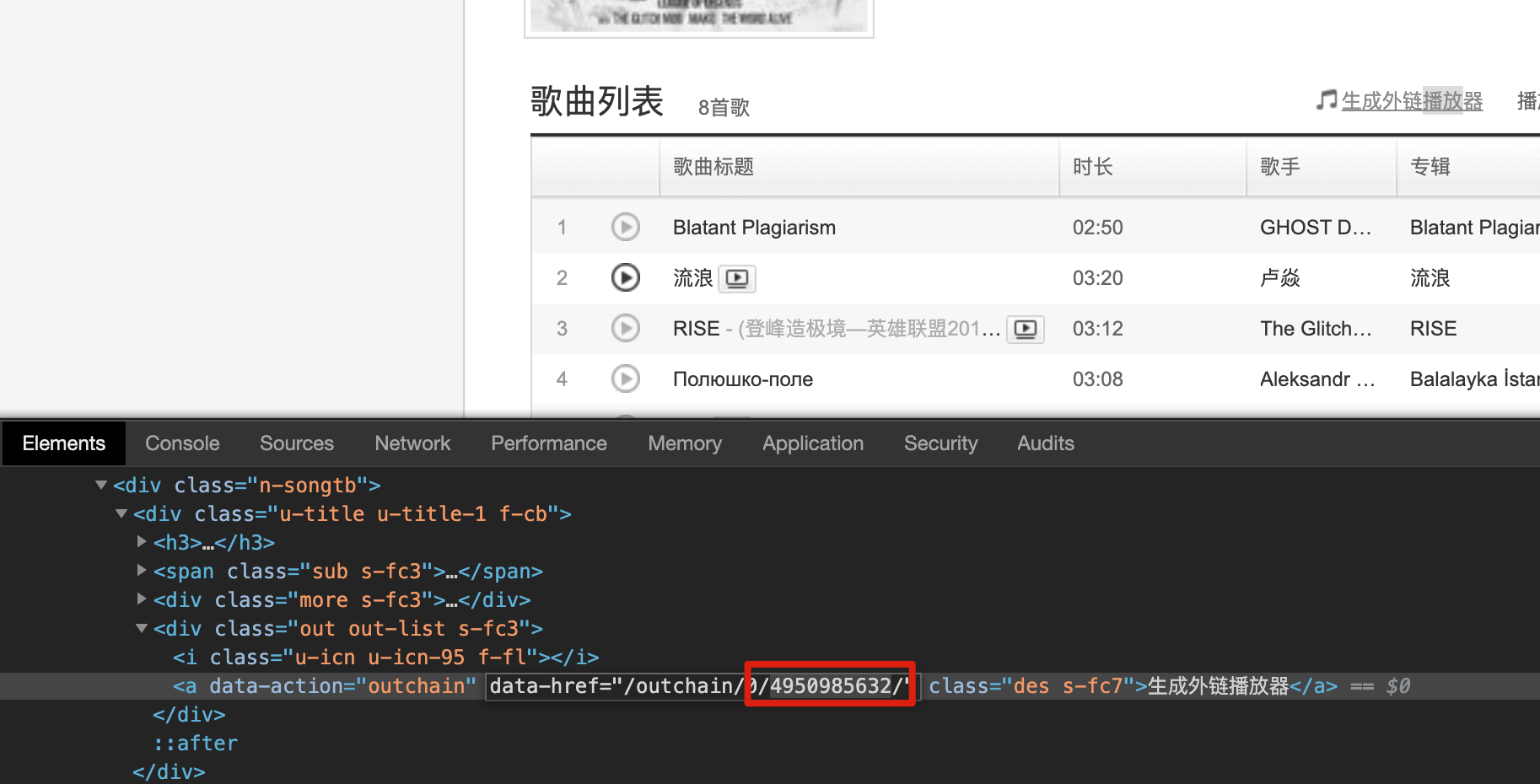
右键连接,检查元素,拿到歌单id即可

总结
点击
生成外链播放器可能有两种情况:无版权无法生成。
如果用检查元素的方式扒下来使用iframe引入,则无版权的歌曲无法播放
进入生成ifream页面,生成iframe。
如果某一首歌曲突然有了版权,同样无法播放
所以使用Aplayer插件才是最稳妥的方式,并且样式自己也可以随意改动
安装插件
hexo-tag-aplayer 是Aplayer在hexo上的插件,配置参考的是官方文档
npm install hexo-tag-aplayer |
最新版的 hexo-tag-aplayer 已经支持了MetingJS的使用,要解析网络上的歌曲就必须配置,在站点配置文件(_config.yml)开启meting模式:
# 音乐播放器 |
在需引入歌单的地方插入如下代码即可,第一个参数替换成自己的歌单id
{% meting "歌单id" "netease" "playlist" "theme:#FF4081" "mode:circulation" "mutex:true" "listmaxheight:340px" "preload:auto" %} |
歌单组件
我的博客主题是以pug模板引擎编写的,所以我们的歌单也可以写成一个pug组件,引入到想要的布局位置即可。
新建
aplayer.pug在自己使用的主题之下的随意目录,获取了主题配置文件中的几个参数用于调整播放器的各个参数// 判断是否启用aplayer
if theme.aplayer && theme.aplayer.enable
each item in theme.aplayer.css
link(rel='stylesheet', href=item)
each item in theme.aplayer.js
script(src=item)
.aplayer.my-aplayer-comments(data-id=theme.aplayer.id data-server=theme.aplayer.server data-type=theme.aplayer.type
data-fixed=theme.aplayer.fixed data-mini=theme.aplayer.mini data-order=theme.aplayer.order
data-preload=theme.aplayer.preload data-listFolded=theme.aplayer.listFolded style={width: theme.aplayer.width , margin:'10px auto 0 auto'})在想要插入的地方加入,注意文件的相对路径
include comments/aplayer.pug
主题配置文件添加配置
# Aplayer播放器配置
aplayer:
enable: true
js:
- https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.js
- https://cdn.jsdelivr.net/npm/meting@1.2.0/dist/Meting.min.js
css:
- https://cdn.bootcss.com/aplayer/1.10.1/APlayer.min.css
id: xxx # 网易云歌单编号
server: netease # 网易云
type: playlist # 播放器类型
fixed: 'false' # 吸附模式
mini: 'false' # 迷你模式
listFolded: 'true'
width: 300px # 播放器宽度 xxxpx or xxx%
order: list # 列表播放模式: list, random
preload: none #是否预加载

歌单页面
新建页面,命名为playlist:
hexo new page playlist
在 /Hexo/source 文件夹下会生成一个playlist文件夹,打开里面的index.md,修改如下:
title: 歌单
date: 2020-04-04 12:32:00
type: "playlist"在hexo站点配置文件或者主题配置文件中引入页面路径
menu:
歌单: /playlist即可在这个页面使用上面提到的

播放器重复
如果我们引入了播放器组件,在歌单页面中将同样会显示歌单组件并且歌单页面下又可能有一个相同的歌单
这时想要忽略组件的播放器,可以在歌单页面的
index.md文件中增加样式<style>
.my-aplayer-comments{
display: none;
}
</style>