禁止事件传播
一个子元素嵌在父元素中,两者都有点击事件,此时点击子元素,事件将一层层传播到所有父元素。
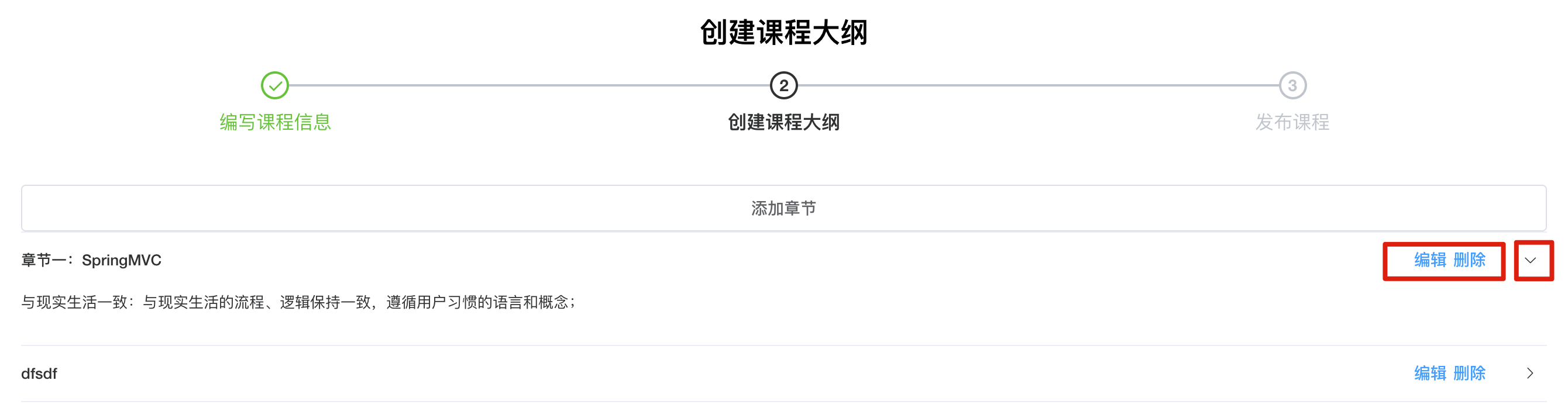
就像下面这个例子,点击编辑或删除,父元素会被展开,此时我们就需要禁止编辑和删除两个按钮的事件传播!

document.getElementById('editBtn').addEventListener('click', e => e.stopPropagation())
这还没完,因为数据是靠vue的v-for渲染的,如果直接在从后端获取数据成功后执行监听的话,此时vue还没有渲染完毕,所以就会报Cannot read property ‘addEventListener’ of null异常,所以我们需要使用
$nextTick()等待vue渲染完毕再执行:this.$nextTick(() => {
const stopPropagationBtns = document.getElementsByClassName(
'stopPropagationBtn'
)
for (let i = 0; i < stopPropagationBtns.length; i++) {
stopPropagationBtns[i].addEventListener('click', e =>
e.stopPropagation()
)
}
})
路由传参/取参
传参
- 在路由配置中加上
:id
{ |
- 跳转地址拼接参数
<router-link :to="'/teacher/edit/'+scope.row.id"> |
取参
this.$route.params.id |
七牛云 imageView2
imageView2是什么
七牛云imageView2是原imageView接口的更新版本,实现略有差异,功能更为丰富。同样,只需要填写几个参数即可对图片进行缩略操作,生成各种缩略图。imageView2接口可支持处理的原图片格式有psd、jpeg、png、gif、webp、tiff、bmp。
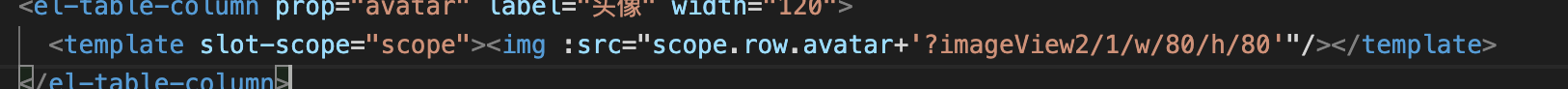
- 可以让图片按指定大小返回的链接格式,使之显示更加美观,下面一个示例代表将图片高宽分别缩放到80px

接口规则
注意:接口规格不含任何空格与换行符,下列内容经过格式化以便阅读。
imageView2/<mode>/w/<LongEdge> |
其中 mode 分为如下几种情况:
| 模式 | 说明 |
|---|---|
/0/w//h/ |
限定缩略图的长边最多为,短边最多为,进行等比缩放,不裁剪。如果只指定 w 参数则表示限定长边(短边自适应),只指定 h 参数则表示限定短边(长边自适应)。 |
/1/w//h/ |
限定缩略图的宽最少为,高最少为,进行等比缩放,居中裁剪。转后的缩略图通常恰好是 x 的大小(有一个边缩放的时候会因为超出矩形框而被裁剪掉多余部分)。如果只指定 w 参数或只指定 h 参数,代表限定为长宽相等的正方图。 |
/2/w//h/ |
限定缩略图的宽最多为,高最多为,进行等比缩放,不裁剪。如果只指定 w 参数则表示限定宽(长自适应),只指定 h 参数则表示限定长(宽自适应)。它和模式0类似,区别只是限定宽和高,不是限定长边和短边。从应用场景来说,模式0适合移动设备上做缩略图,模式2适合PC上做缩略图。 |
/3/w//h/ |
限定缩略图的宽最少为,高最少为,进行等比缩放,不裁剪。如果只指定 w 参数或只指定 h 参数,代表长宽限定为同样的值。你可以理解为模式1是模式3的结果再做居中裁剪得到的。 |
/4/w//h/ |
限定缩略图的长边最少为,短边最少为,进行等比缩放,不裁剪。如果只指定 w 参数或只指定 h 参数,表示长边短边限定为同样的值。这个模式很适合在手持设备做图片的全屏查看(把这里的长边短边分别设为手机屏幕的分辨率即可),生成的图片尺寸刚好充满整个屏幕(某一个边可能会超出屏幕)。 |
/5/w//h/ |
限定缩略图的长边最少为,短边最少为,进行等比缩放,居中裁剪。如果只指定 w 参数或只指定 h 参数,表示长边短边限定为同样的值。同上模式4,但超出限定的矩形部分会被裁剪。 |
注意:
- 可以仅指定
w参数或h参数。 - 新图的宽/高/长边/短边,不会比原图大,即本接口总是缩小图片。
- 所有模式都可以只指定
w参数或只指定h参数,并获得合理结果。在w、h为限定最大值时,未指定某参数等价于将该参数设置为无穷大(自适应);在w、h为限定最小值时,未指定参数等于给定的参数,也就限定的矩形是正方形。 - 处理后的图片
w和h参数不能超过9999像素,总像素不得超过24999999(2500w-1)像素。 - 处理前的图片
w和h参数不能超过3万像素,总像素不能超过1.5亿像素。
| 参数名称 | 必填 | 说明 |
|---|---|---|
/format/ |
False | 新图的输出格式 取值范围:jpg,gif,png,webp等,默认为原图格式。 参考支持转换的图片格式。 |
/interlace/ |
False | 是否支持渐进显示 取值范围:1 支持渐进显示,0不支持渐进显示(默认为0)。 适用目标格式:jpg 效果:网速慢时,图片显示由模糊到清晰。 |
/q/ |
False | 新图的图片质量 取值范围是[1, 100],默认75。 七牛会根据原图质量算出一个修正值,取修正值和指定值中的小值。 注意: ● 指定值后面可以增加 !,表示强制使用指定值,如100!。 ● 支持图片类型:jpg。 |
/ignore-error/ |
False | 可选 取值:1 ● 未设置此参数时,正常返回处理结果。 ● 设置了此参数时,若图像处理的结果失败,则返回原图。 ● 设置了此参数时,若图像处理的结果成功,则正常返回处理结果。 |
/colors/ |
False | 源图片为 GIF 时,控制输出 GIF 中不同颜色的数量,取值可为2、4、8、16、32、64、128或256,不使用该参数时的默认值为128。 |
配置文件
ESlint .eslintrc.js
ESlint用于代码格式检查
module.exports = { |
安装插件ESLint

Prettier .prettierrc.json
Prettier用于代码格式化
{ |
安装插件Prettier - Code formatter